السبت، 23 يونيو 2018
بلوجر
السلام عليكم ورحمة الله وبركاتة متابعي مدونة امادوكس للمعلوميات الأعزاء، أقدم لكم اليوم أفضل أكواد الميتا تاج لتقوية السيو الخاص بمدونتك وتصدر نتائج البحث ، حيث أن أكواد الميتا تاج تعمل علي تحسين أرشفة موضوعاتك ومشاركات موقعك وتسريع ظهور المشاركات والموضوعات فى محركات البحث المختلفه.لذلك قررت أن أقدم لكم في هذه التدوينة طريقة إضافة أفضل أكواد الميتا تاج لمدونتك لتصدر نتائج البحث.
- ظهور عنوانين مواضيعك فى نتائج البحث الأولي.
- مساعدة ملف robots.txt في البحث للزحف لتعليقات بلوجر
- فهرس جميع صفحات مدونتك بشكل منفصل
- ايضا فهرس تسميات مدونتك بشكل منفصل
- التحقق من رومز جوجل وألكسا وbing : التحقق من جميع أدوات مشرفي المواقع باستخدام ID
- ميتا الخاصة بنشر روابطك بشكل صحيح على موقع الفايسبوك و التويتر حيث تظهر لك صور و شرح و عنوان و رابط مدونتك مع اظهار صاحب المواضيع.
- تعطي فكرة مختصرة لفهرسة موقعك لمحرك البحث لملف robots.txt .
طريقة إضافة أكواد الميتا تاج Meta Tags :
إذهب الى لوحة تحكم بلوجر ← ثم المظهر ← ثم تحرير HTML ← ثم اضغط Ctrl+F و ابحث عن :
1
<head>ثم قم بإضافة هذه الأكواد أسفلة مباشرة ولا تنسي حذف الأكواد السابقة قبل وضع هذه الأكواد .
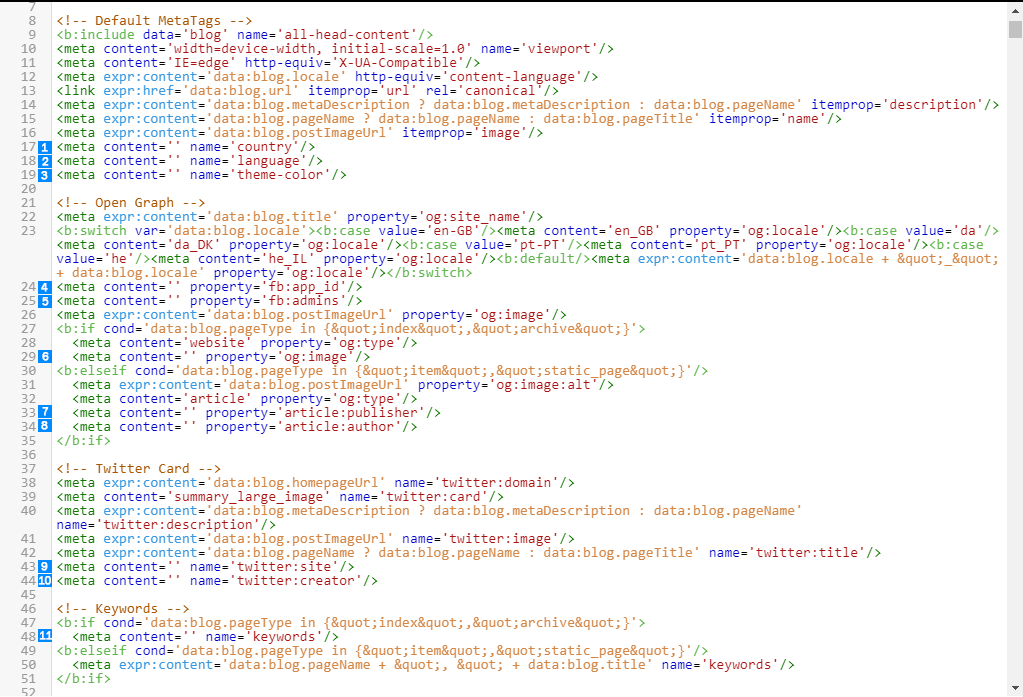
<!-- START <head> TAG --><title><b:if cond='data:blog.url == data:blog.homepageUrl'><data:blog.title/><b:elseif cond='data:blog.pageType == "error_page"'/>خطأ 404 | <data:blog.title/> <b:elseif cond='data:blog.pageType in {"static_page","item"}'/><data:blog.pageName/><b:elseif cond='data:blog.pageName == ""'/><data:blog.title/><b:else/><data:blog.pageName/> | <data:blog.title/></b:if></title><!-- Default MetaTags --> <b:include data='blog' name='all-head-content'/> <meta content='width=device-width, initial-scale=1.0' name='viewport'/> <meta content='IE=edge' http-equiv='X-UA-Compatible'/> <meta expr:content='data:blog.locale' http-equiv='content-language'/> <link expr:href='data:blog.url' itemprop='url' rel='canonical'/><!-- Open Graph --><meta expr:content='data:blog.metaDescription ? data:blog.metaDescription : data:blog.pageName' itemprop='description'/> <meta expr:content='data:blog.pageName ? data:blog.pageName : data:blog.pageTitle' itemprop='name'/> <meta expr:content='data:blog.postImageUrl' itemprop='image'/> <meta content='' name='country'/> <meta content='' name='language'/> <meta content='' name='theme-color'/> <meta expr:content='data:blog.title' property='og:site_name'/><meta content='' property='fb:admins'/><b:switch var='data:blog.locale'><b:case value='en-GB'/><meta content='en_GB' property='og:locale'/><b:case value='da'/><meta content='da_DK' property='og:locale'/><b:case value='pt-PT'/><meta content='pt_PT' property='og:locale'/><b:case value='he'/><meta content='he_IL' property='og:locale'/><b:default/><meta expr:content='data:blog.locale + "_" + data:blog.locale' property='og:locale'/></b:switch> <meta content='' property='fb:app_id'/> <meta expr:content='data:blog.postImageUrl' property='og:image'/> <b:if cond='data:blog.pageType in {"index","archive"}'> <meta content='website' property='og:type'/> <meta content='' property='og:image'/> <b:elseif cond='data:blog.pageType in {"item","static_page"}'/> <meta expr:content='data:blog.postImageUrl' property='og:image:alt'/><b:elseif cond='data:blog.pageType in {"item","static_page"}'/><meta content='article' property='og:type'/> <meta content='' property='article:publisher'/> <meta content='' property='article:author'/> </b:if> <!-- Twitter Card --> <meta expr:content='data:blog.homepageUrl' name='twitter:domain'/> <meta content='summary_large_image' name='twitter:card'/> <meta expr:content='data:blog.metaDescription ? data:blog.metaDescription : data:blog.pageName' name='twitter:description'/> <meta expr:content='data:blog.postImageUrl' name='twitter:image'/> <meta expr:content='data:blog.pageName ? data:blog.pageName : data:blog.pageTitle' name='twitter:title'/> <meta content='' name='twitter:site'/> <meta content='' name='twitter:creator'/> <!-- Keywords --> <b:if cond='data:blog.pageType in {"index","archive"}'> <meta content='' name='keywords'/><!--[if gte IE 10]><!--><meta expr:content='data:blog.pageName + ", " + data:blog.title' name='keywords'/> </b:if> <link href='//www.blogger.com' rel='dns-prefetch'/> <link href='//1.bp.blogspot.com' rel='dns-prefetch'/> <link href='//2.bp.blogspot.com' rel='dns-prefetch'/> <link href='//3.bp.blogspot.com' rel='dns-prefetch'/> <link href='//4.bp.blogspot.com' rel='dns-prefetch'/> <link href='//cdnjs.cloudflare.com' rel='dns-prefetch'/>
شرح التعديل علي أكواد الميتا تاج Meta Tags :


- أسم الدولة المستهدفة باللغة الإنجليزية
..., Morocco أو Egypt أو Algeria : مثال - - لغة المدونة
..., Arabic أو English : مثال - - اللون الرئيسي للمدونة
- مثال : #9e2f5e - يمكن إختيار كود اللون من هذا الرابط : Color Picker - يفيد ذلك عند فتح المدونه من الهاتف : انظر الصورة - معرف تطبيق الفيس بوك
- معرف أدمن تطبيق الفيس بوك
- يمكن توليده من هذا الرابط بإدخال رابط الصفحة الشخصية لمالك التطبيق : lookup-id.com - رابط صوره بديله
- تظهر عند نشر الصفحة الرئيسية أو صفحات الأقسام والأرشيف على الفيس بوك - رابط صفحة المدونة على الفيس بوك
- رابط حساب المؤلف على الفيس بوك
- معرف صفحة المدونة على تويتر
@MrAboAli2016 : مثال - - معرف صفحة المؤلف على تويتر
@AhmedSha7ata : مثال - - كلمات مفتاحية مفصولاً بينها بفاصلة
مثال : برامج, بلوجر,ويندوز -
إن واجهتك أي مشكلة يمكنك ترك تعليق بها أسفل التدوينة وسوف أقوم بحلها لك إن شاء الله😍😍.

مدونة تقنية تحتوى على مجموعة دروس ودورات فى مجالات تقنية مختلفة مثل دروس انظمة التشغيل والبرامج والالعاب وبلوجر وفوتوشوب وتطبيقات اندوريد والربح من الانترنت وغيره من الشروحات المميزة تاست مدونة امادوكس للمعلوميات عام 2018 وبفضل الله نالت اعجاب الكثير مؤسس المدونة عماد الزجاري مدون مغربي
مواضيع ذات صله :
بلوجر
الاشتراك في:
تعليقات الرسالة (Atom)
مشاركة مميزة
أفضل أكواد الميتا تاج Meta Tags لتقوية السيو الخاص بمدونتك وتصدر نتائج البحث
السلام عليكم ورحمة الله وبركاتة متابعي مدونة امادوكس للمعلوميات الأعزاء، أقدم لكم اليوم أفضل أكواد الميتا تاج لتقوية السيو الخاص ب...







ليست هناك تعليقات:
إرسال تعليق